This case study is currently being updated. Please check back later for the latest version.

Designing and Developing a Website - Parisian Luxury Chocolate Boutique
Cacao is a luxury chocolate store based in Paris, known for its hand-crafted chocolates made using natural techniques. Specializing in premium, high-quality chocolates, Cacao offers an elegant and unique experience for chocolate lovers. This case study focuses on the design and development of a website for Cacao, aimed at showcasing the store's luxurious and handcrafted approach while offering an engaging, informative online presence.
Type: Client Project
Role: Web Designer & Developer
Platform: IOS
Tools: Figma, Framer, Sketch Book






Brainstorming
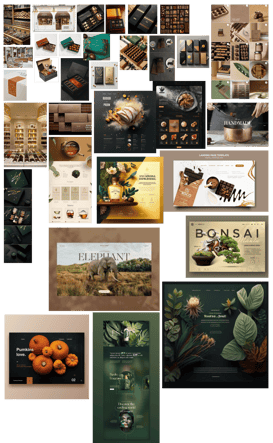
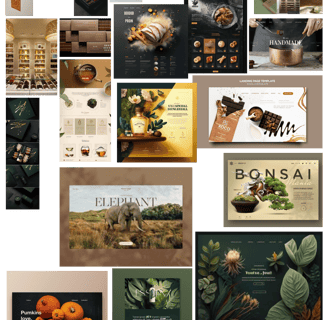
I started by brainstorming website designs to explore how luxury and premium quality are showcased on different websites, while also seeking inspiration.
Branding
I worked on designing quick branding elements like the logo and brand colors. I selected the colors to reflect the luxury and premium feel of the brand, ensuring they fit perfectly with the Cacao Boutique website.
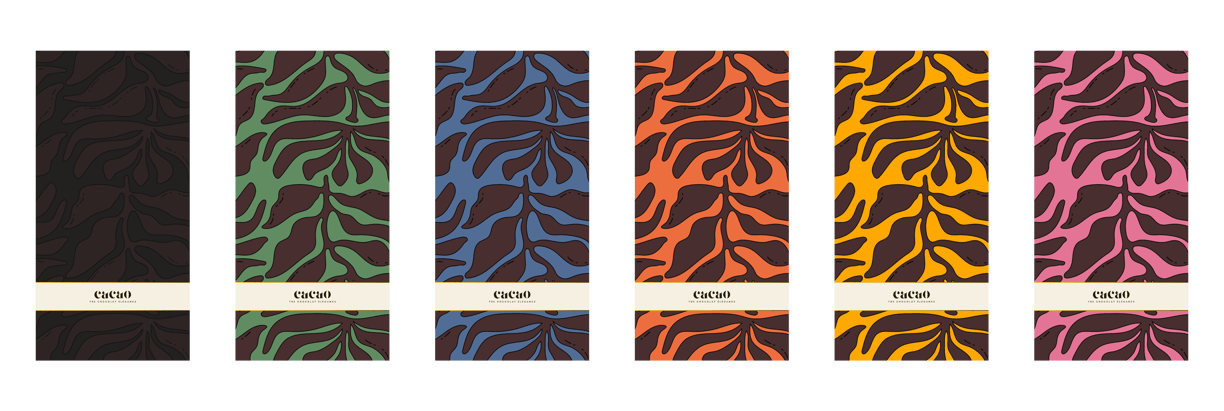
Package Design
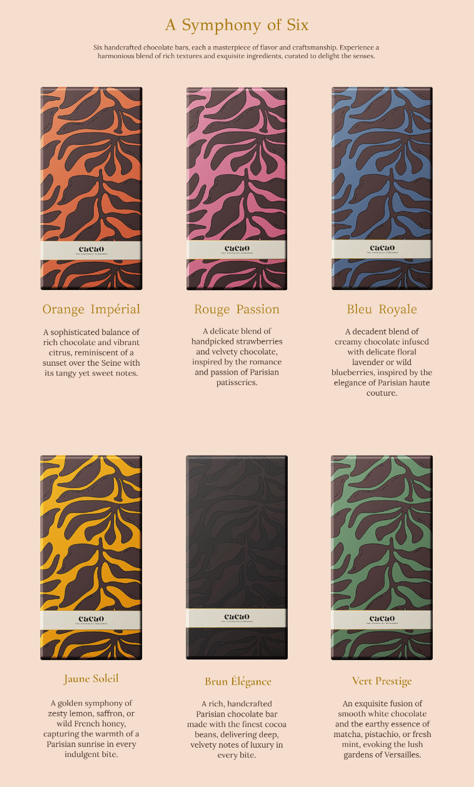
I quickly designed packaging for a featured product, the chocolate bars, keeping in mind the different flavors. I focused on making the design premium and simple to reflect the brand’s quality.
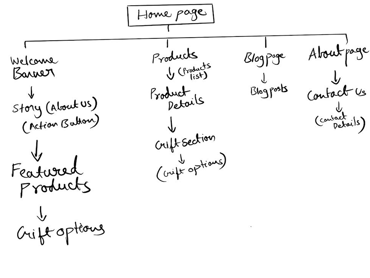
Concept Sketches
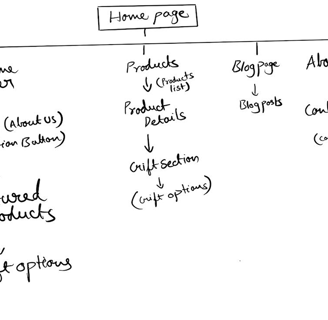
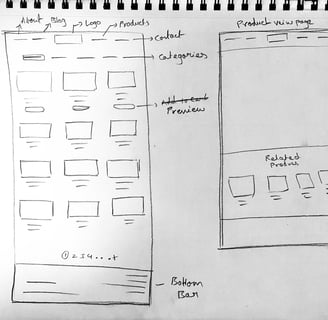
I sketched a website sitemap and concept designs, which gave me a visual starting point for how the website would look. Later in the design stage, I made some changes to improve the website.














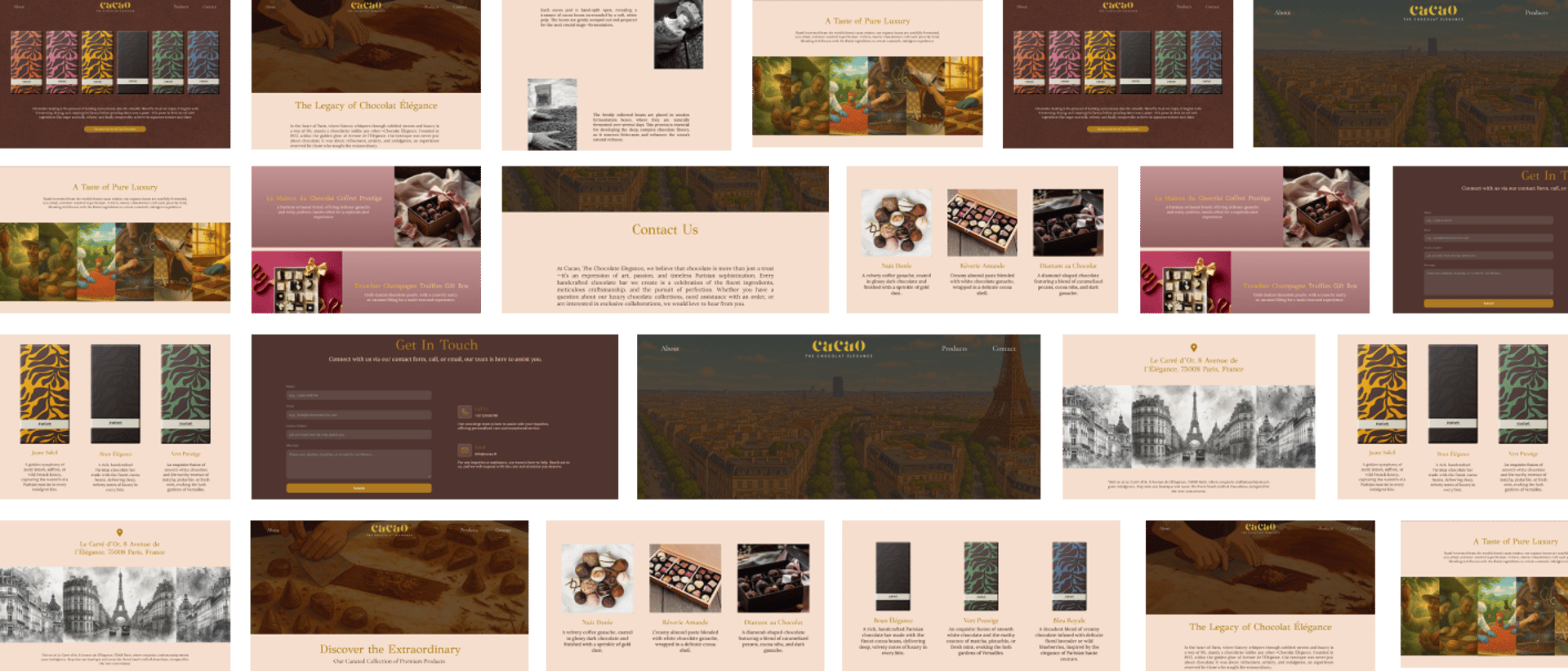
High-Fidelity Wireframes
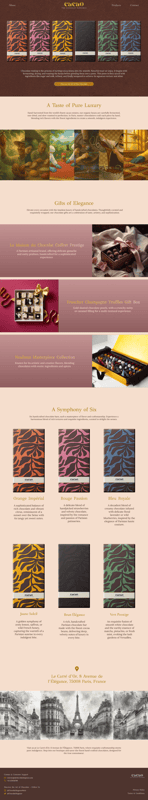
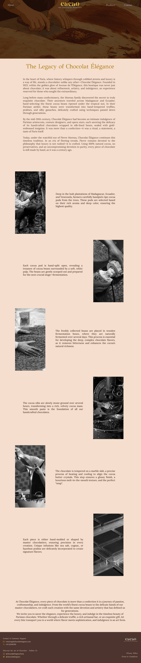
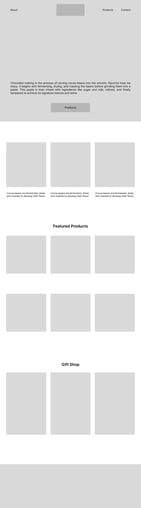
About Page








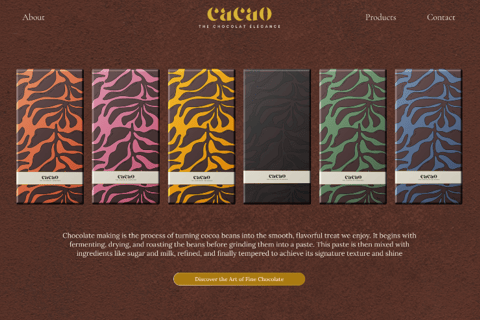
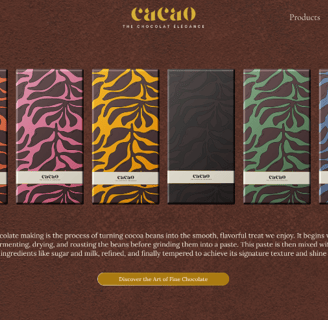
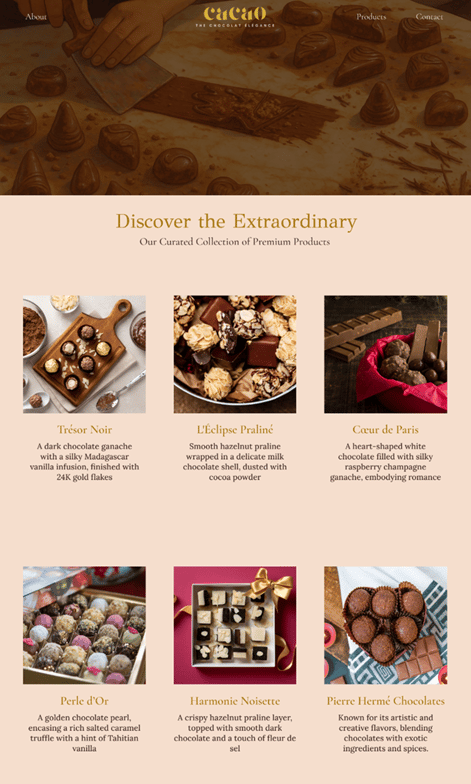
I designed the 'Hero Section' to grab attention as soon as visitors land on the website, giving them an introduction to the luxury chocolate store.
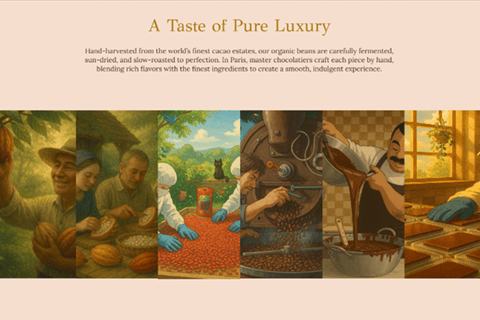
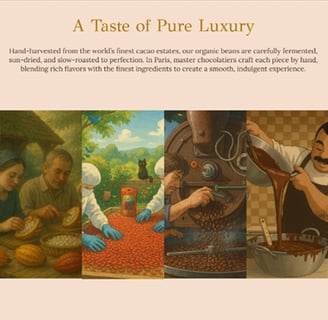
I designed this section to quickly tell the story of how the chocolate is made, showcasing the brand's essence through visuals.
This section was designed to highlight the featured products and showcase the latest ones in an elevated way.
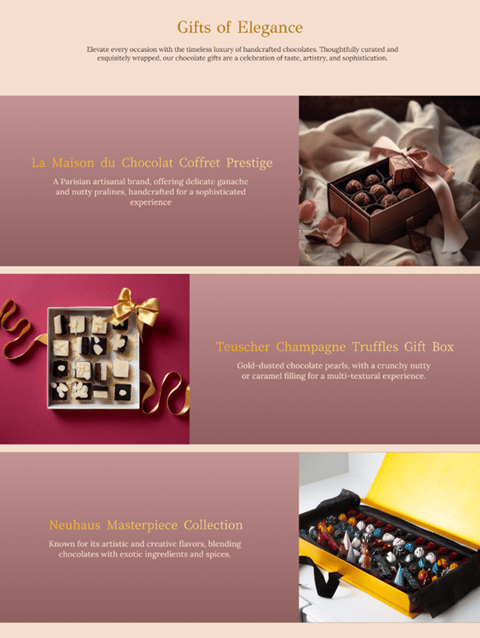
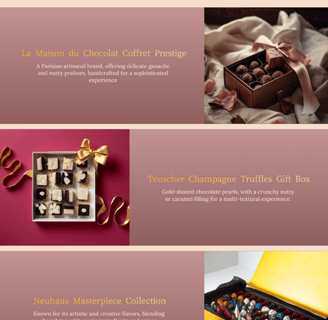
This section is designed to showcase a selection of luxury gift options.
The bottom navigation bar was designed to keep the layout simple and consistent across all pages.
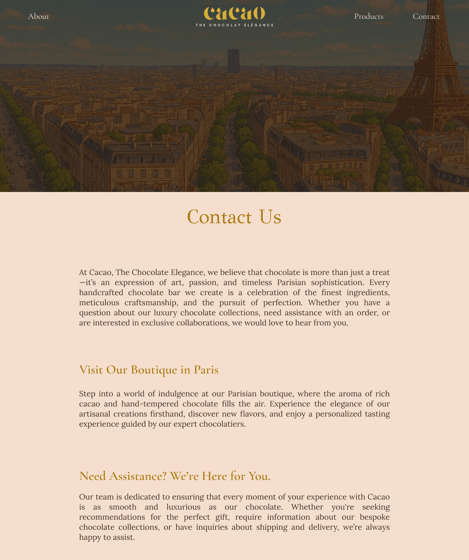
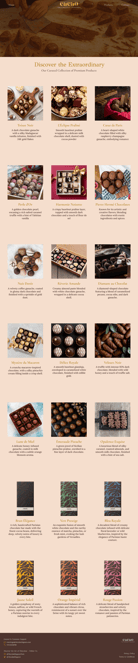
I designed a banner for all pages to visually represent what each page is about, giving a sense of the page's content.
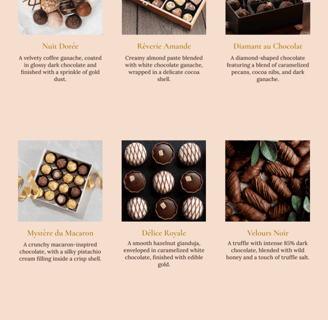
This section focuses on displaying products and their details, ensuring each product has enough space and isn’t crowded.
Products Page
Home Page
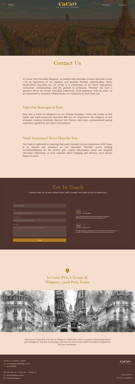
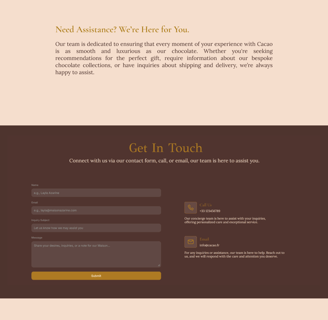
Contact Page
This page is designed to tell the story of how the luxury chocolate is crafted, with each step unfolding as the viewer scrolls through the About page.
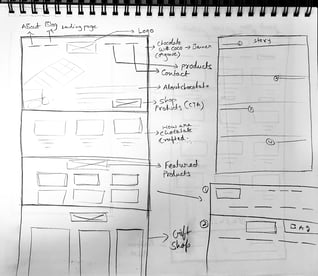
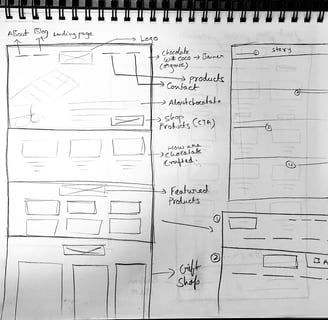
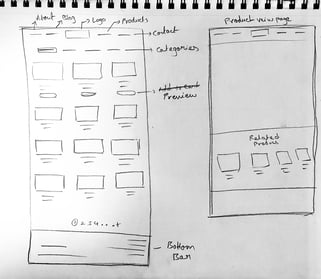
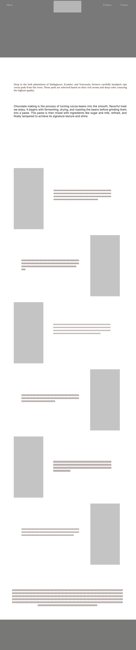
Low-Fidelity Wireframes
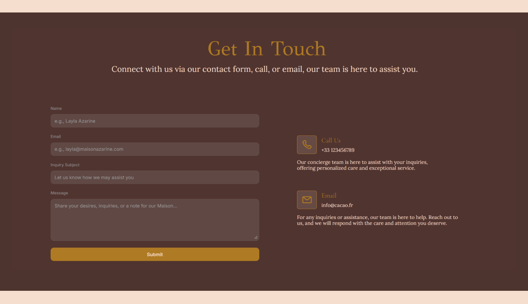
This contact page is designed to include an option to fill out the contact form, along with contact details and location information.
Home Page
Products Page
About Page
Contact Page
The bottom navigation bar was designed to keep the layout simple and consistent across all pages.
The bottom navigation bar was designed to keep the layout simple and consistent across all pages.
The bottom navigation bar was designed to keep the layout simple and consistent across all pages.
The bottom navigation bar was designed to keep the layout simple and consistent across all pages.
The bottom navigation bar was designed to keep the layout simple and consistent across all pages.
The bottom navigation bar was designed to keep the layout simple and consistent across all pages.
The bottom navigation bar was designed to keep the layout simple and consistent across all pages.
The bottom navigation bar was designed to keep the layout simple and consistent across all pages.
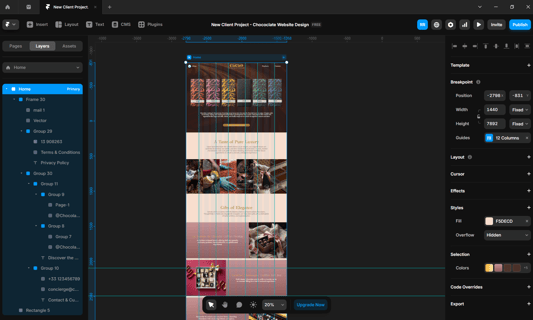
Development


After multiple iterations, I completed the website design for all the pages. Once I finalized the design, I exported the Figma files to Framer to build a working website.
Product Launched